The Universe
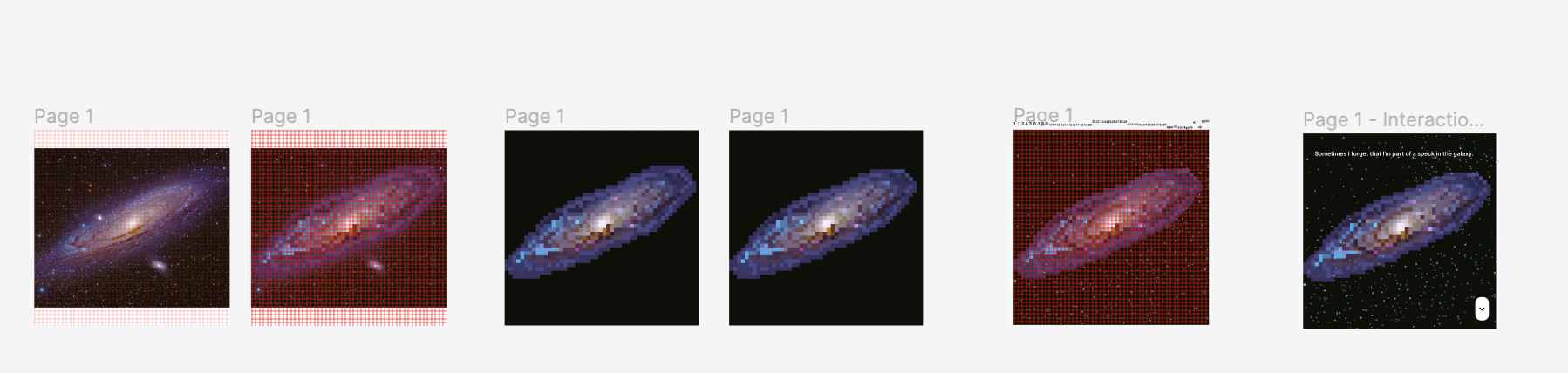
My narrative comes from a thought I think about frequently, aka my "roman empire", which is the fact that in comparison to the Milky Way Galaxy we are barely nothing in size. I like to thank the movie inspired by Dr.Seuss' book: "Horton Hears a Who" that inspired this "speck" narrative. I wanted to use a pixel art style to communicate my narrative to express how compact and dense everything is, like a speck. For this section, I wanted to do an animation where you can see the universe from afar and up close. I experimented with a code I found online, sourced in the html file, and found that increasing the animation speed created a slow and ominous effect. For the actual content, I went on Figma to create a grid from an image found online of the Milky Way Galaxy for the pixel art.
For the interactive link button, I thought having an animation that made the frame zoom in and out was more engaging for the user.

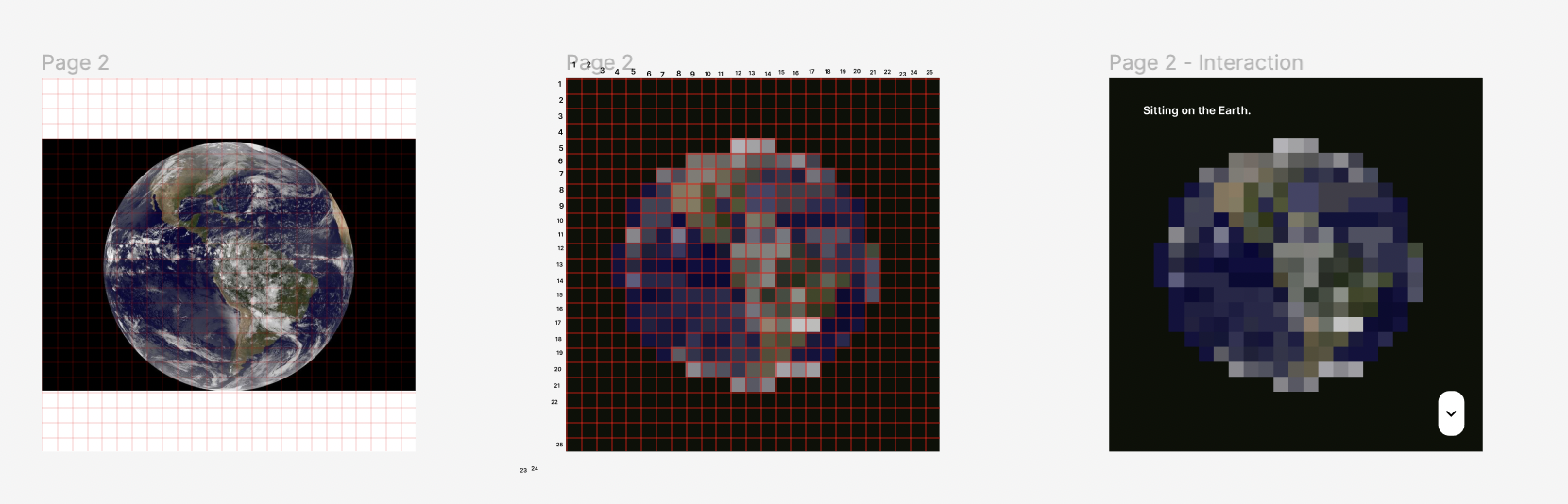
The Earth
I used Figma to create the grid to make a pixel art for the Earth, using another image I sourced from online. And for its animation, I wanted to use only a zoom in effect to create this illusion that the story's narrative progressively gets closer and closer to you. As it goes from the universe to the Earth and eventually to home.

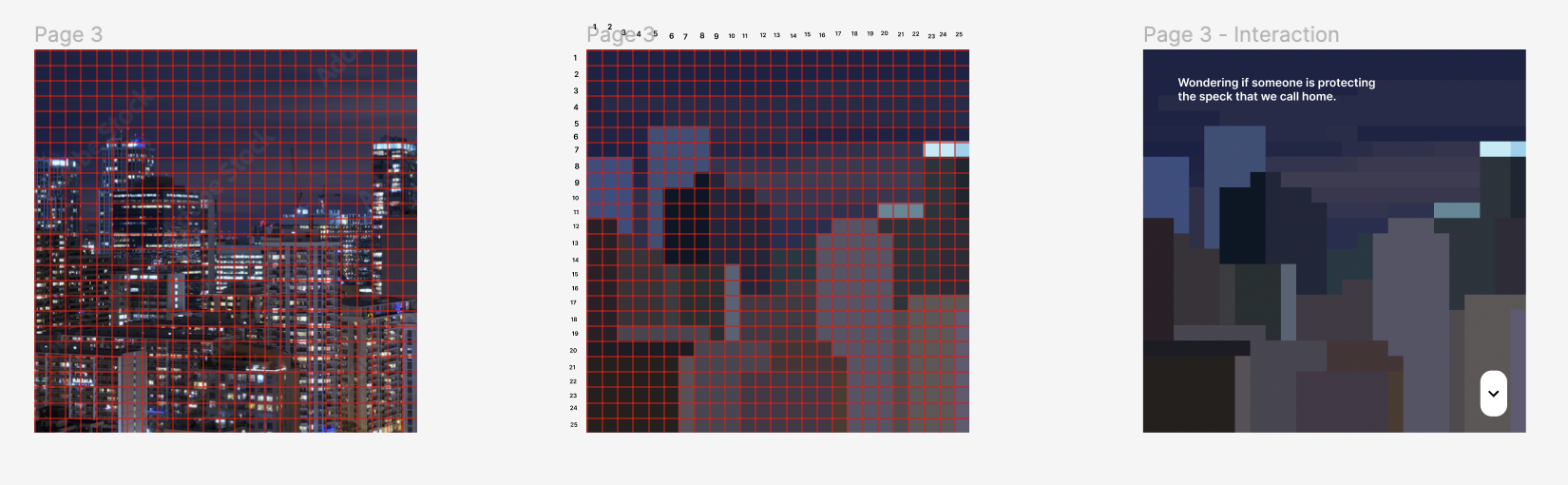
Home
I used Figma to create the grid to make the view of the city and I chose not to do any animations on the art as I wanted it to be still as a way to signify that the user stopped travelling from the universe.