Research
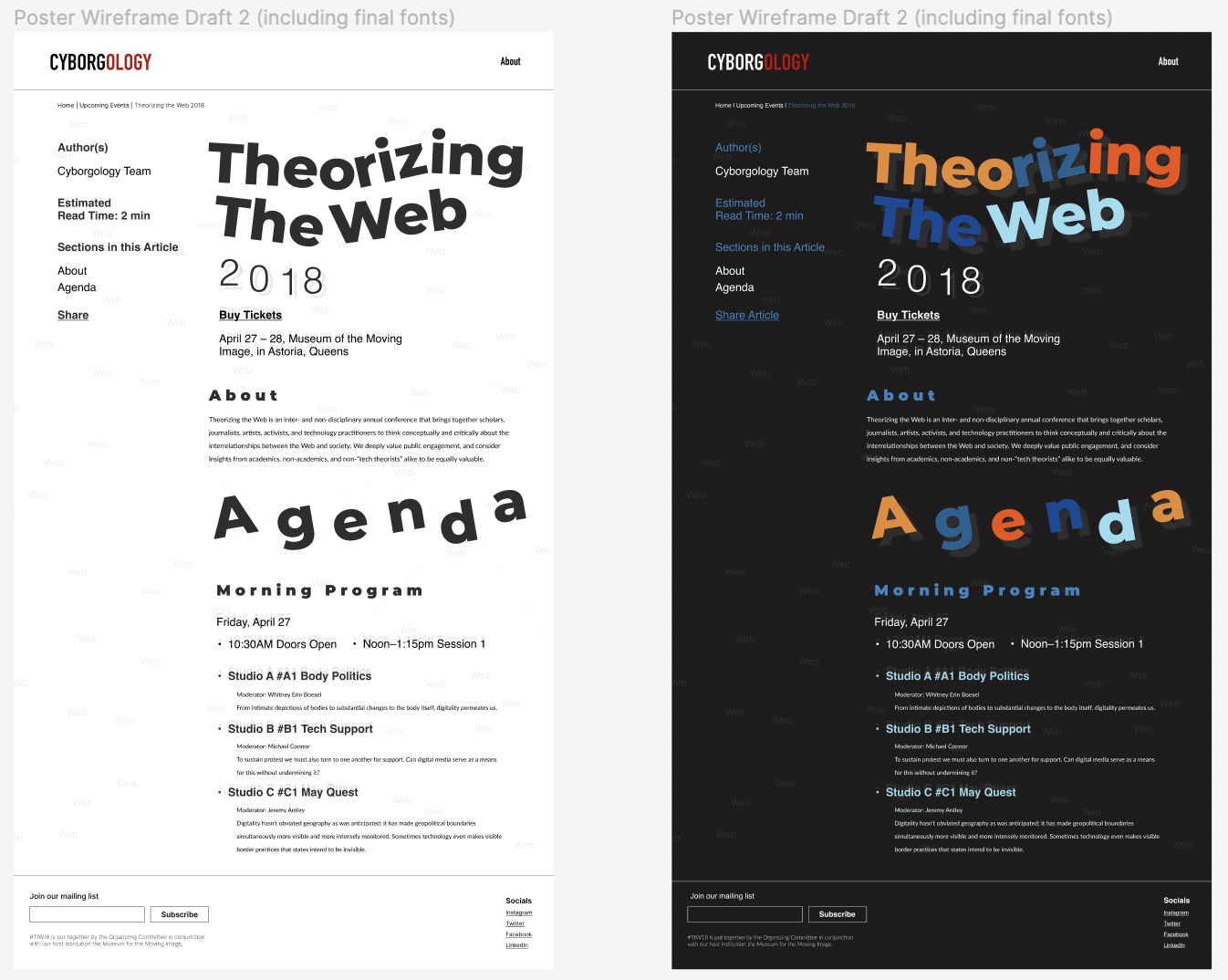
First I looked up the conference online and it appeared that the conference was run by a group of technology enthusiasts. I noticed one of their recent sites was actually discussing AI and Web 3.0 which lead to me choosing my colour palette of blue and orange. These colours you would often see in most generative AI images, specifically when visualizing the future. These images were also shown in their recent post about the conference. Then, I noticed that the original website was a blog website so I decided to make my poster into a blog-style post. However, I didn't like the original layout of the blog so I decided to choose another layout, rather than to copy it directly. To further allude to the Web in honour of 'Theorizing the Web', I also used font styles that were common in the web such as Helvetica, Lato, and Montserrat. My goal is to create a simple and interactive blog post for technology enthusiasts.


Development
I used Figma to prototype my poster. In my board, I documented what websites I looked at and what generative AI images from the blog post inspired my project. Then, I defined my colours and my fonts that were common across the web. Lastly, I focused on the layout. Originally, I wanted to do a magazine style; however, after finding out the original website type was a blog post. I wanted to convey the same style. For the background, I wanted to do a 'web' of the words 'web'. On CSS, I tried to overlap 2 grids on top of each other using the z-index; however, it did not work out so I tried to focus my project on the user interaction. I made sure that hyperlinks lit up when the mouse is hovering over it. Creating some interaction for the titles of the main sections. As well as even changing the cursor symbol to 'Wait' when it hovers over the dates mentioned in the 'Agenda' section. For the site title 'Cyborgology', I screenshotted an image from the original website and put it in a text-finder to directly copy the title, giving it the illusion that Cyborgology made this post. For the stylistic choice, I really liked the background shadows for all the text because it created some cascading effect that I imagine lines of codes would travel across the interweb.