Intent and Research
My assigned interaction was hover. I wanted my project to be absolutely click-less. And to have my cursor rely on its movement, its position, and its hover. For my research, I created an Are.na page where I looked examples of “imaginative cursor design” and one that stuck out to me was https://pointerpointer.com where they ask to hold your cursor still on the screen and depending on the position of your cursor, an image will appear on the screen with someone pointing to your cursor directly. Another example that I liked was https://1987masters.com where they had a tail following the cursor and there was a bit of delay to it. You can see more examples on my Are.na page where I also look at the history of the cursor design and how it evolved from a blinking square controlled from a keyboard to the cursor we use today.
Initial Ideas
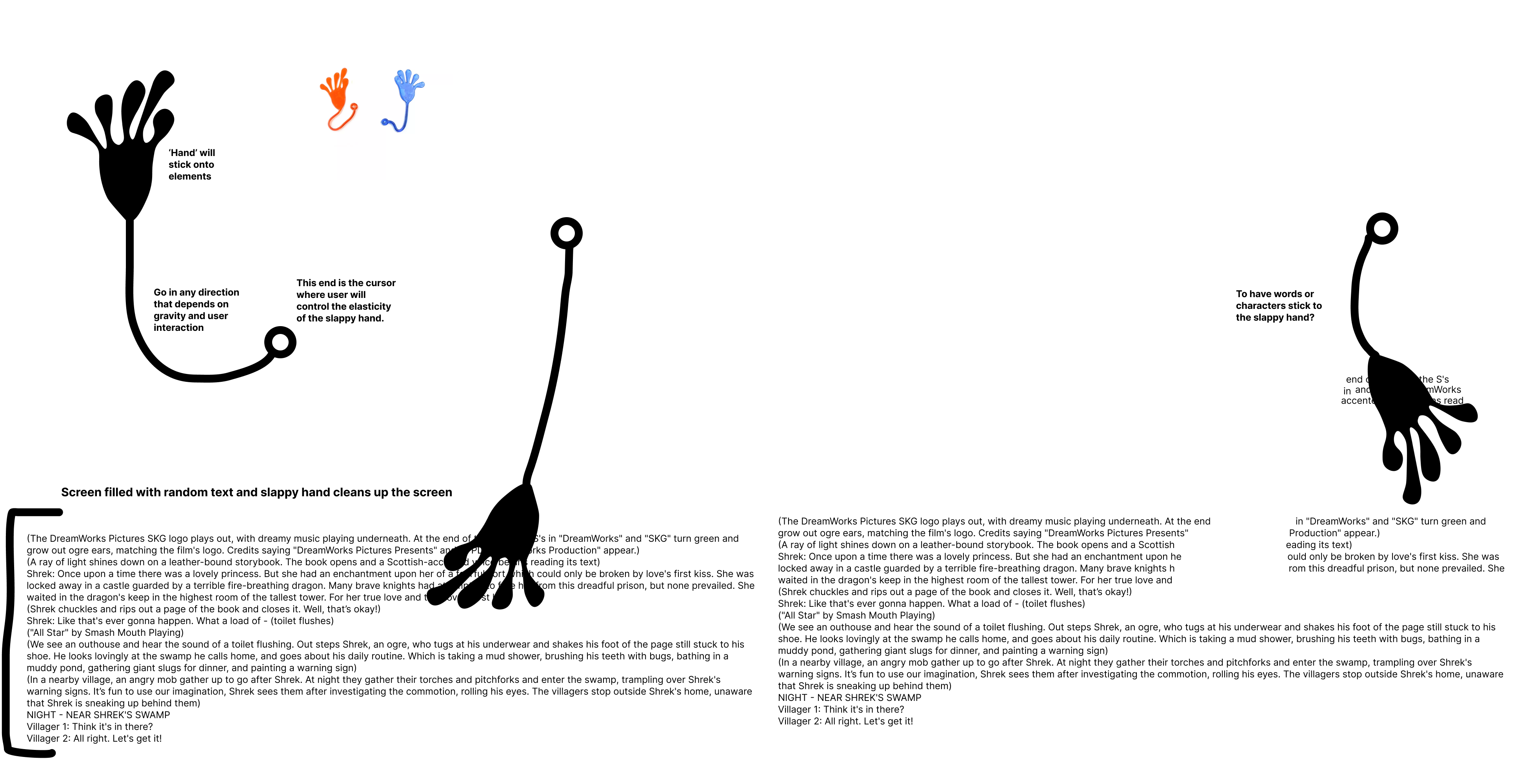
One of my first ideas was to create a slappy hand cursor. Where your cursor position would be acting like you holding the end of the slappy hand string and then the string would be elastic and it would act against gravity, having a swinging motion. Then elements would stick to the hand. As I iterated this idea, I learned how to move divs with my cursor and how to animate my cursor to make a swinging motion like I wanted for my slappy hand. However, designing the concept of gravity for my code was a bit of a challenge. Regardless I still included what I learned from this process into my final cursor design.

One of my other ideas was to create a ‘fill in the blank number’ abstract drawing. I always notice with these type of sites and apps that the game asks you to click on the box to fill it with colour. But I asked myself “what I hovered over it instead to reduce the amount of time you have to click it?”. So I went with the direction to make my abstract website a random fill in the colours site.
You can see more of my initial digital sketches of all my ideas in my Figma board.
Project Features
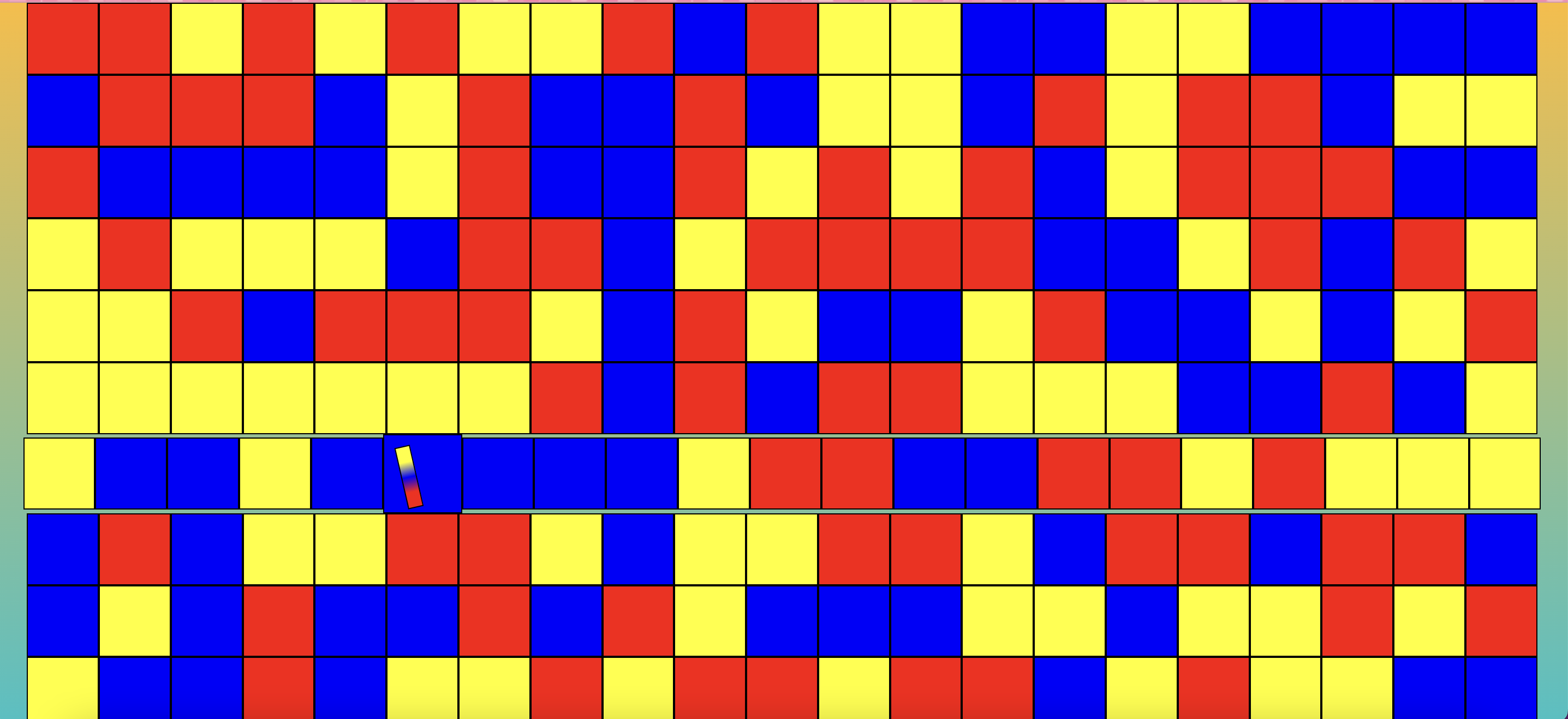
Some features of my site is that when you first open the site, if you hover over the screen, the squares will appear and will be transitioning to their assigned colours red, blue, and yellow as well as becoming slightly bigger when hovering over. I assigned the colours using a method where I take the intervals of the square number and I ask the code to check the remainder and if the remainder equals a specific number, then to assign it with a specific colour.

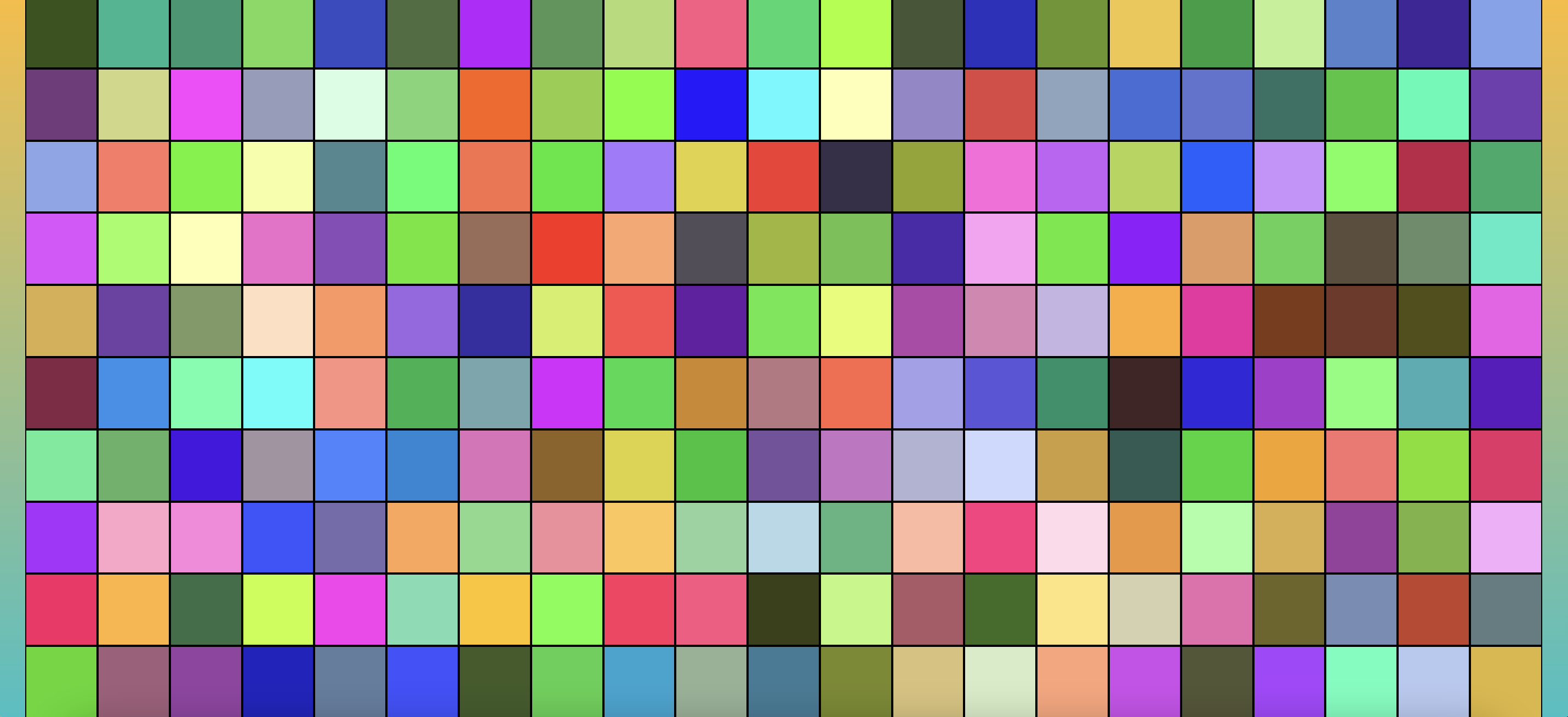
Then if you hover near the bottom of the screen, the colours will randomize using a randomRGB function for squares that are already on the screen. This will give you the opportunity to hover over the squares again to make them red, blue, and yellow. Although I noticed there was some lag, so I had a function to delay the colour animation and it seemed a little better for the lag.

Lastly, if you hover near the right edge of the screen. The squares will disappear and you can hover on the screen to make them reappear again.
The intention of this site was to have fun with hover by utilizing the cursor position, mouseenter, and mouseleave, and learning how to design the cursor in a fun way.